Мультиссылка - сайт-визитка, на котором собрана общая информация о доставке, основные контакты и ссылки на соц.сети. Сайт имеет короткий URL-адрес для удобного доступа, который вы можете настроить сами.
Основные блоки, которые отображаются на сайте и зависят от настроек вашей доставки в личном кабинете FoodSoul:
- “О нас” - наполнение из раздела Управление сайтами и приложениями - Общие настройки - О компании
- “Блюда” - наполнение из категории Популярных товаров
- “Отзывы” - наполнение из раздела Информация - Отзывы
Если в личном кабинете FoodSoul информация какого-то блока отсутствует, то на мультилинке данный блок отображаться не будет.
Данный раздел включает в себя несколько подразделов, которые позволяют настроить мультиссылки.
¶ Ccылки
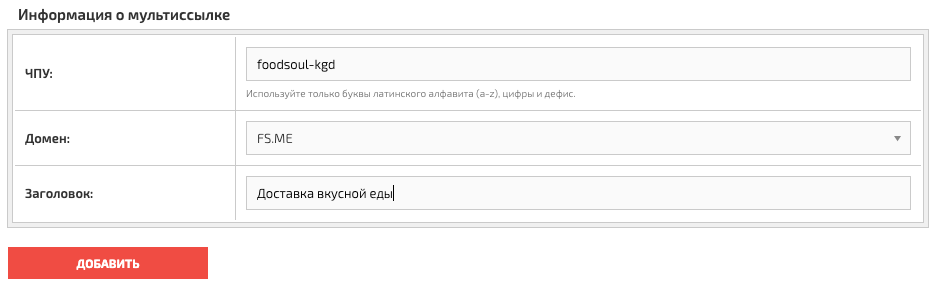
В данном разделе настраивается URL и домен мультиссылки.
| Поле | Описание |
|---|---|
| ЧПУ | укажите значение, которое заменит адрес страницы на сайте. Указывается только латиницей в нижнем регистре. |
| Домен | выберите из выпадающего списка домен |
| Заголовок | укажите заголовок для сайта. Обратите внимание, заголовок ограничен длиной в 30 символов. |
Нажмите "Добавить".
По ссылке можно перейти и увидеть как будет выглядеть мультилинк вашей доставки.
Пример:

¶ Кнопки
Данный раздел предназначен для настройки кнопок на мультилинке.
Можно добавить кнопки-ссылки на страницы отзывов на разных платформах, телеграм-канал или другие соц.сети. Кнопки отобразятся в блоке после заголовка.
Кнопок-ссылок может быть несколько.
| Поле | Описание |
|---|---|
| Название | текст на кнопке, например: Телеграм-Канал. Обратите внимание, длина текста ограничена до 20 символов |
| Цвет текста | укажите цвет текста на кнопке |
| Фоновый цвет | укажите фоновый цвет кнопки |
| Ссылка | ссылка на сайт, например: https://t.me/foodsoul_pro |
| Открытие ссылки в новом окне | включите для открытия ссылки в новом окне |
¶ Настройки
В данном разделе указываются настройки дизайна сайта мультилинка
| Поле | Описание |
|---|---|
| Логотип: | Загрузите логотип вашей доставки, который будет отображаться на мультилинке в левом |
| Загрузчик: | Из выпадающего списка выберите внешний вид загрузчика |
| Автоматическая смена темы: | Переключатель автоматической смены темы |
| Тема: | Выберите тему для сайта-визитки. Этот выбор будет влиять на цветовую гамму. |
| Градиент: | При включении на фоне сайта мультилинка будет градиент |
| Основной цвет: | Основной цвет мультилинка. Также на его основе будет построен цвет фонового градиента. |