¶ Google Cloud Platform
Для использования Google Maps необходимо иметь аккаунт в GC (Google Cloud),
для этого переходим по ссылке и авторизуемся.
Google ежемесячно бесплатно выделяет 200$ для оплаты услуг Google Maps.
Обычно этого достаточно для бесплатного использования карт на сайте.
При превышении бесплатного лимита, будут списаны деньги с привязанной карты.
Подробнее можно почитать тут
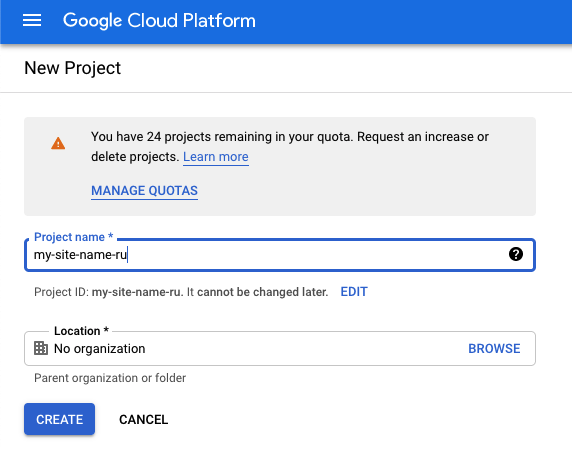
¶ Создание нового проекта
Данный пункт не обязателен, но сделает более удобным управление.
- Перейти по ссылке
- Нажмите Create Project и введите понятное вам название (например название сайта), остальное можно оставить без изменений.

¶ Создание платежного аккаунта
Для того, что бы иметь возможность создать интеграцию с Google Maps, необходимо создать платежный аккаунт для проекта.
1. Выбираем проект
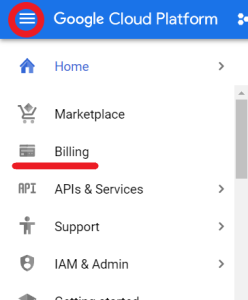
2. Заходим в меню и выбираем Billing

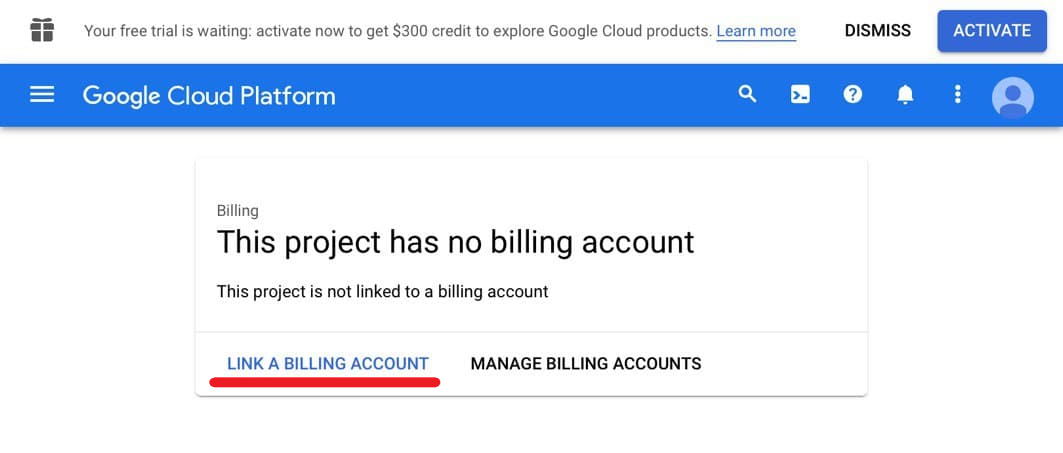
3. Нажимаем привязать платежный аккаунт (Link a billing account)

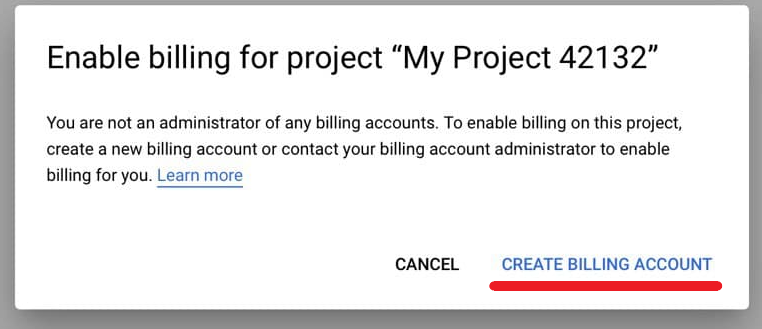
4. Переходим к созданию платежного аккаунта (Create billing account)

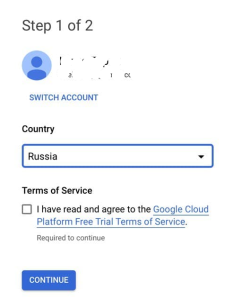
5. Выбираем страну и соглашаемся с условиями.

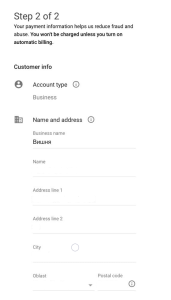
6. Заполняем название Компании, адрес.

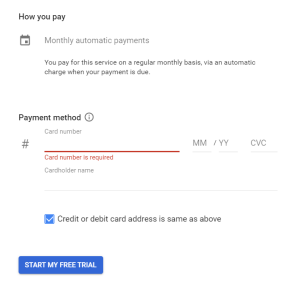
7. Выбираем платежный метод. Заполняем данные карты. Ставим галочку и нажимаем Start my free trial

¶ Создание API.
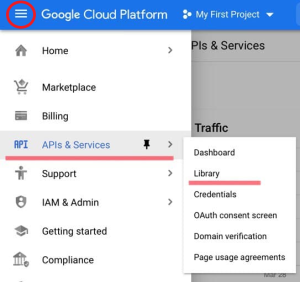
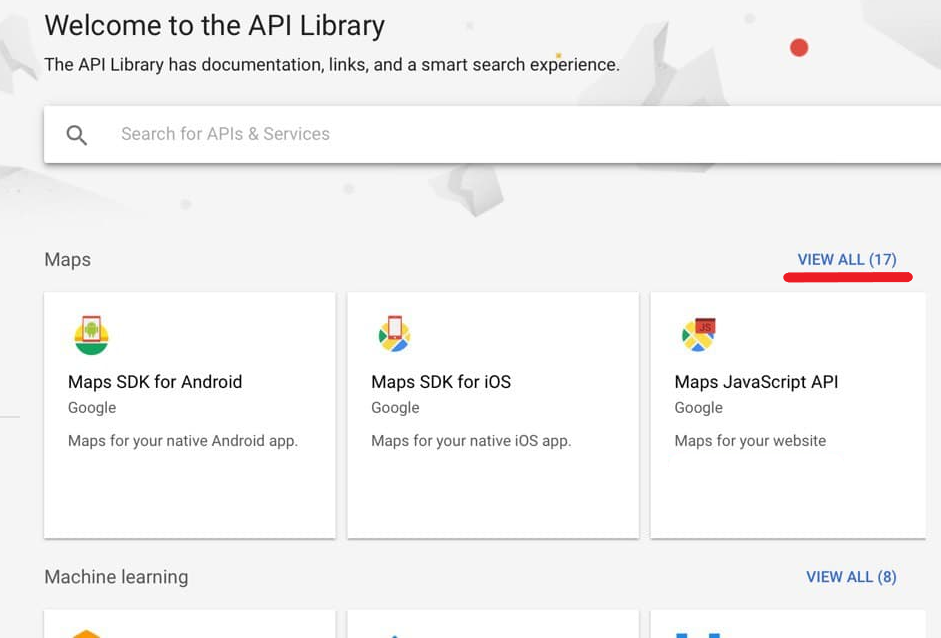
- Заходим в меню и выбираем APIs & Service - Library

2. Выбираем "Показать все"

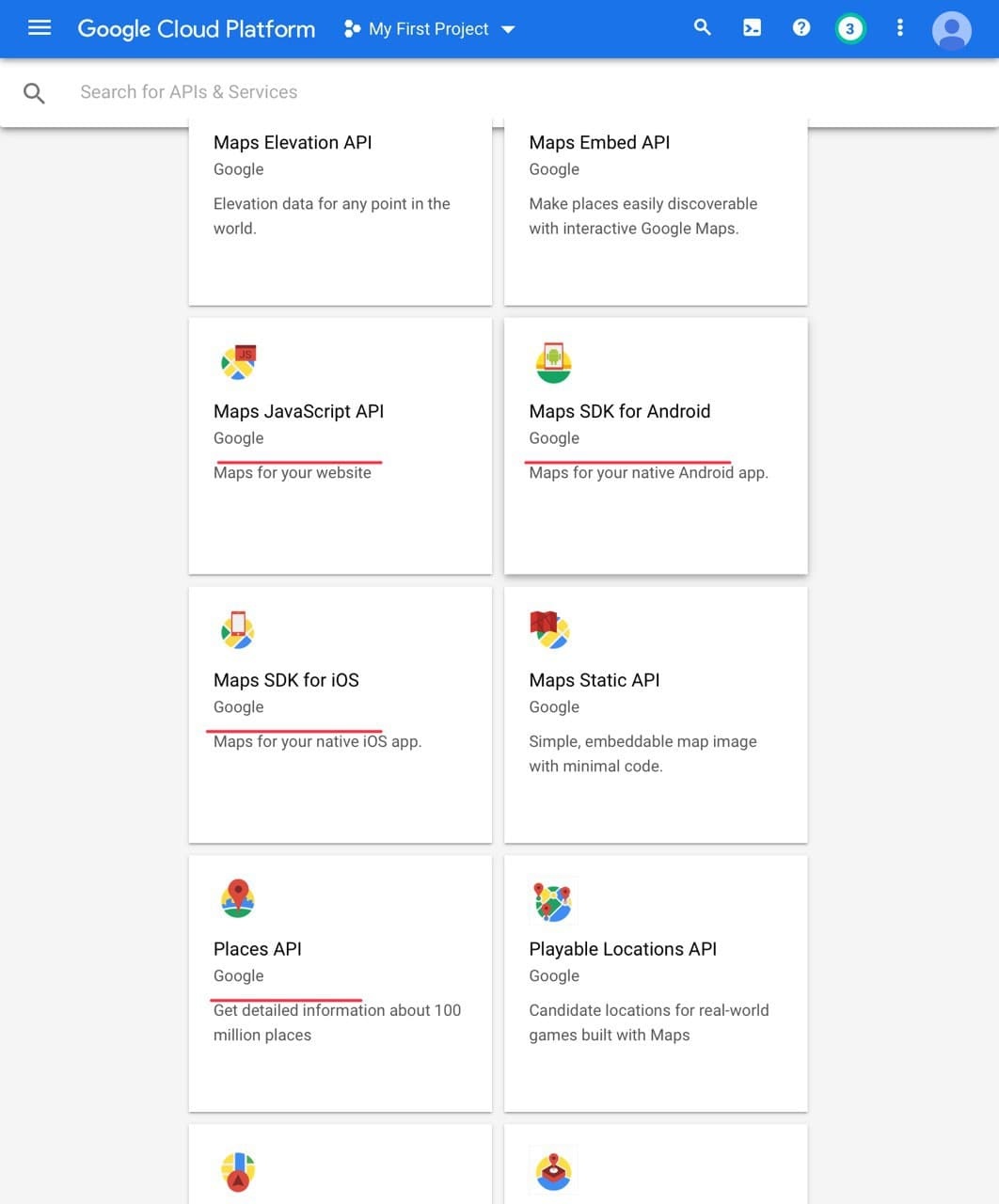
3. Далее нам нужно подключить следующие API:
- Maps JavaScript API и Places API - для сайтов и социальных приложений
- Maps SDK for iOS и Maps SDK for Android - для приложений.

4. Выбираем по одному и совершаем аналогичные шаги для всех API:
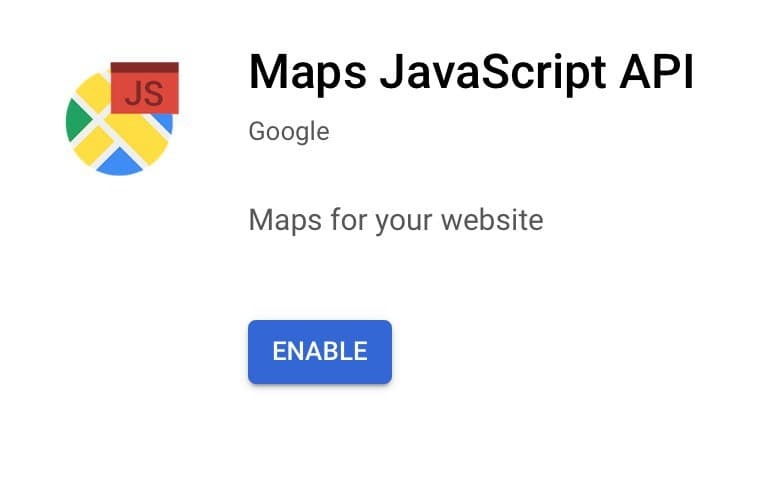
- Выбрать API
- Нажать Enable
- Вернуться в библиотеку для выбора следующего API

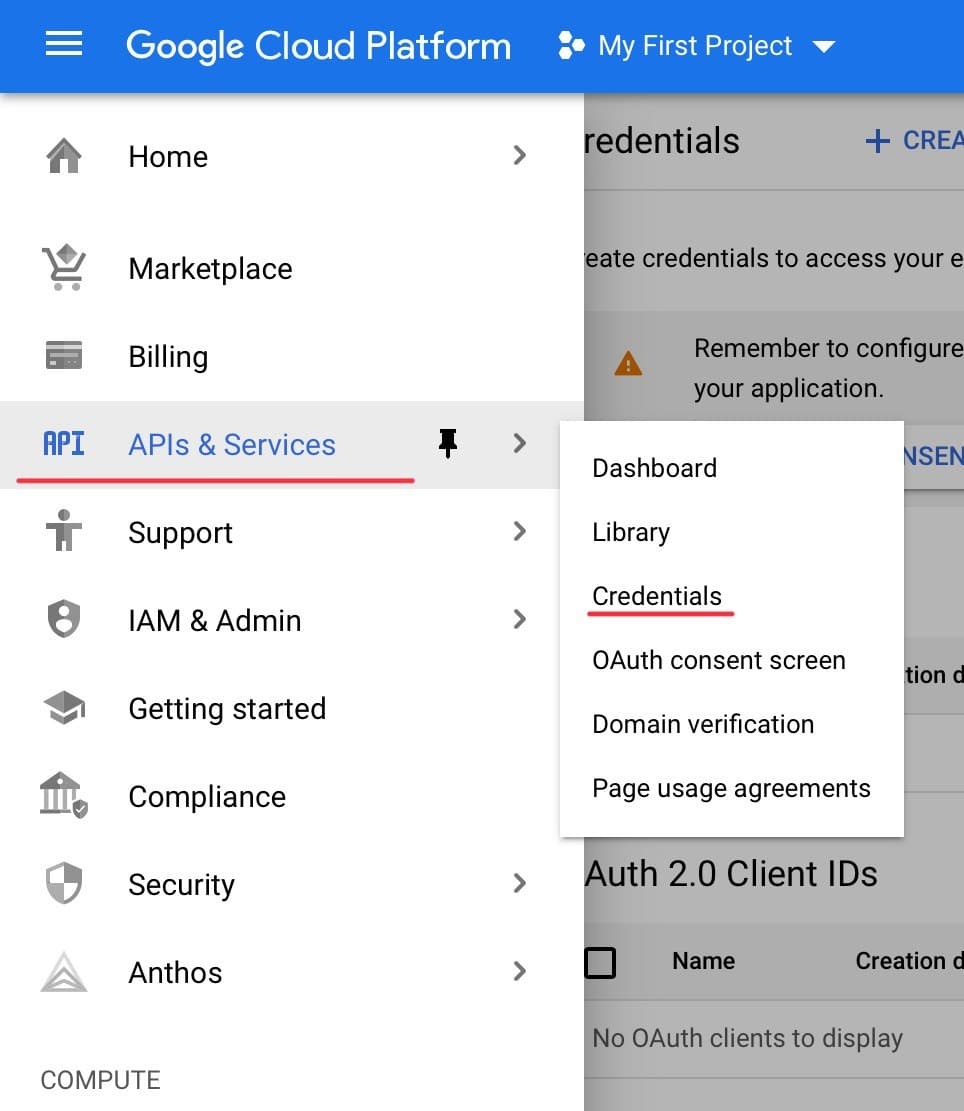
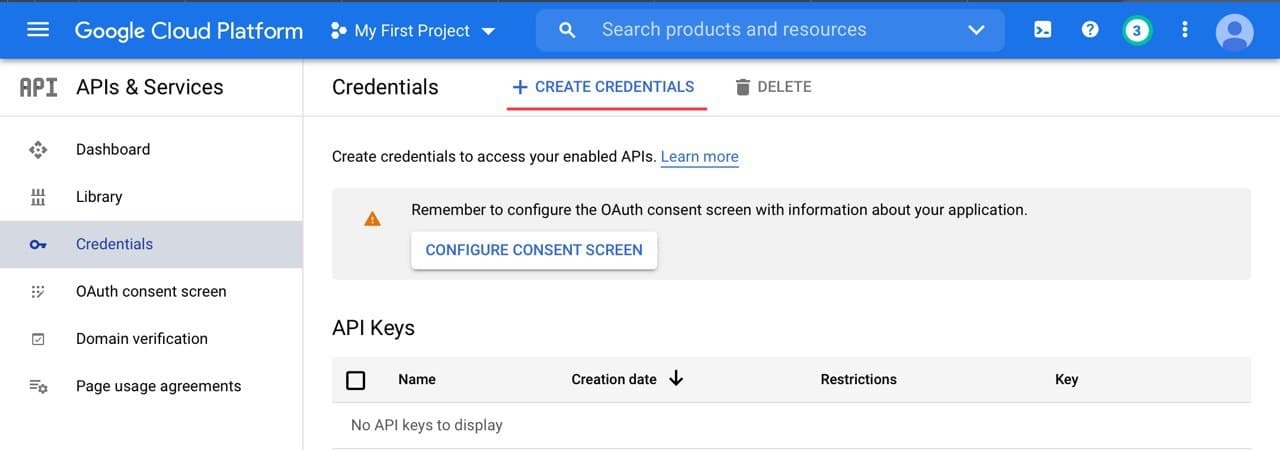
5. Когда выбраны необходимые API, переходим APIs & Service - Credentials. Зададим параметры для API.

¶ Настройка API для сайта и социальных приложений
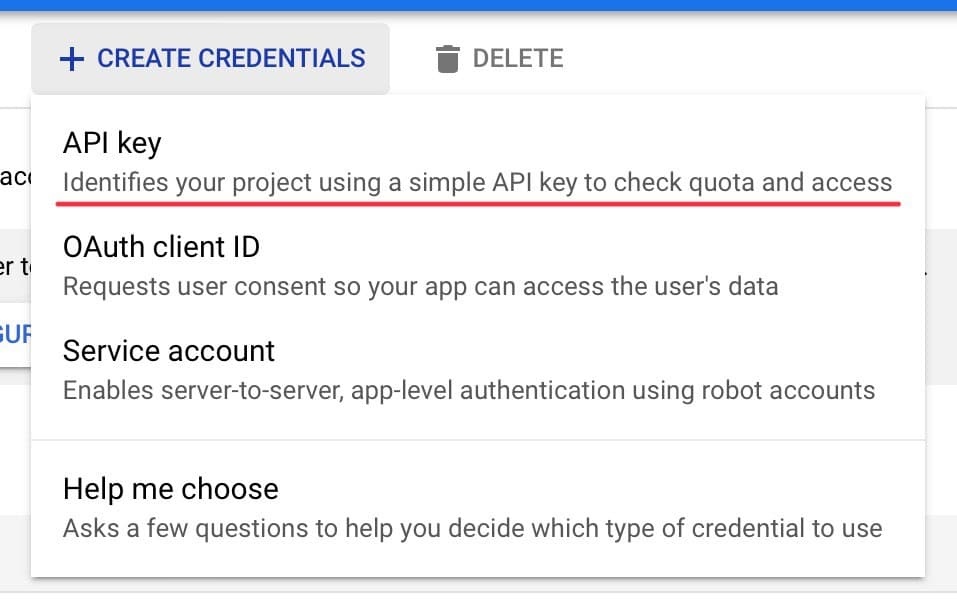
6. Нажимаем Create credentials

7. Выбираем API key

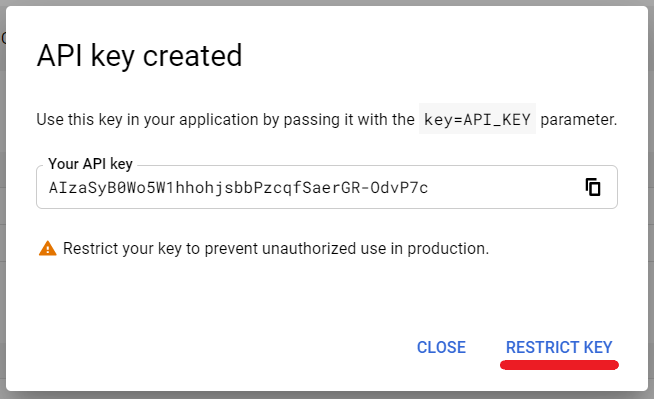
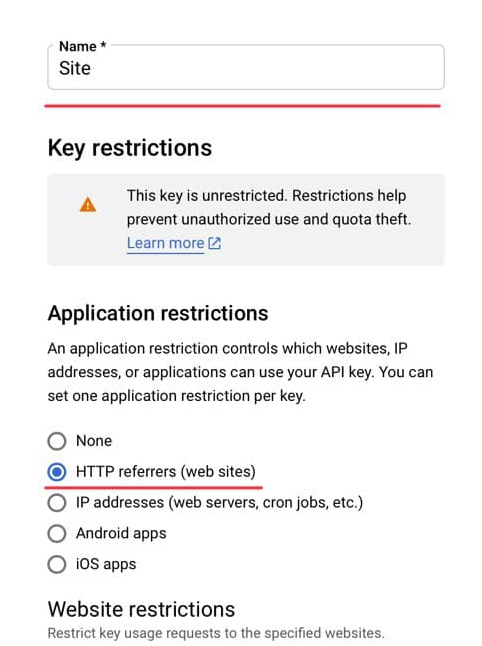
8. Зададим ограничения для ключа

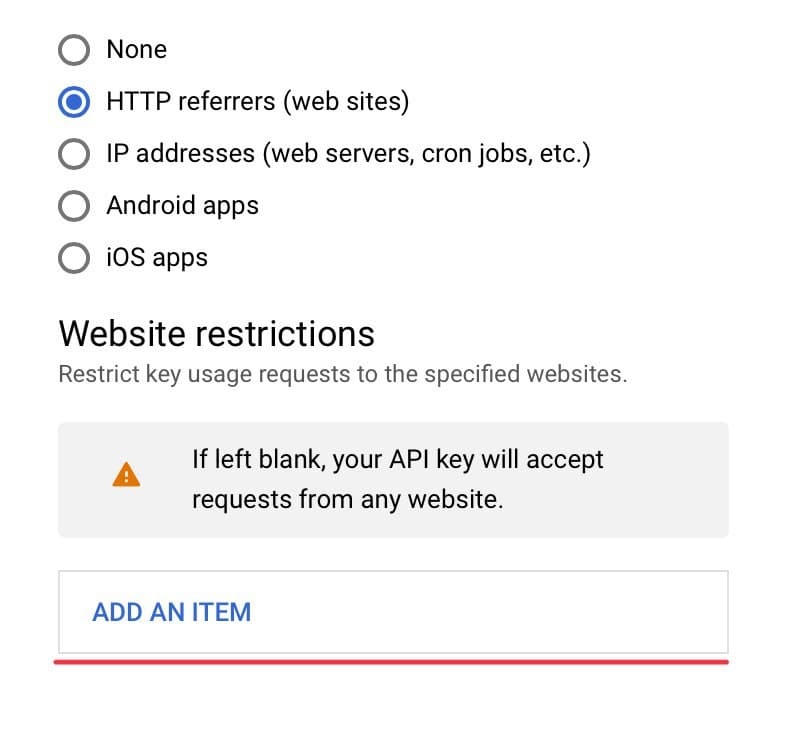
9. Задаем название ключа. Задаем ограничение "HTTP referrers (web sites)

10. Нажимаем Addan item

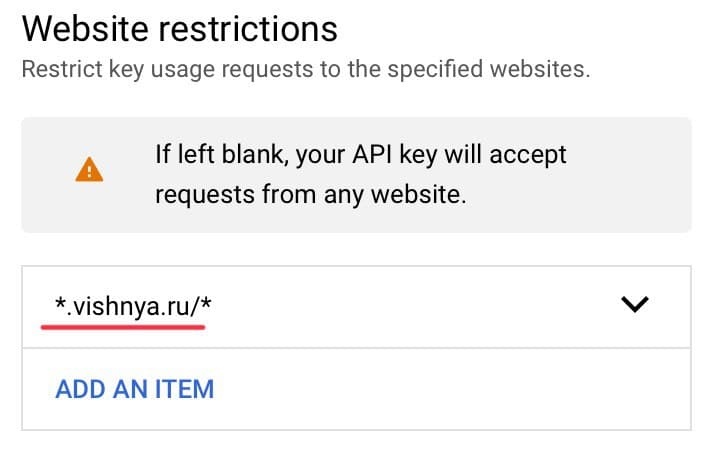
11. Вводим название сайта.
ВНИМАНИЕ! Необходимо добавить сайт следующего вида: *.example.com/* и example.com/*
ВНИМАНИЕ! Для работы карты в социальном приложении вконтакте, необходимо добавить social.foodsoul.pro/*

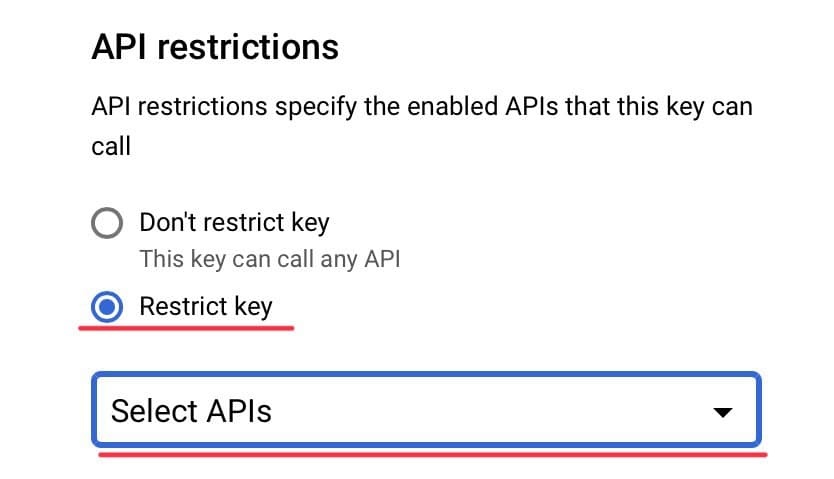
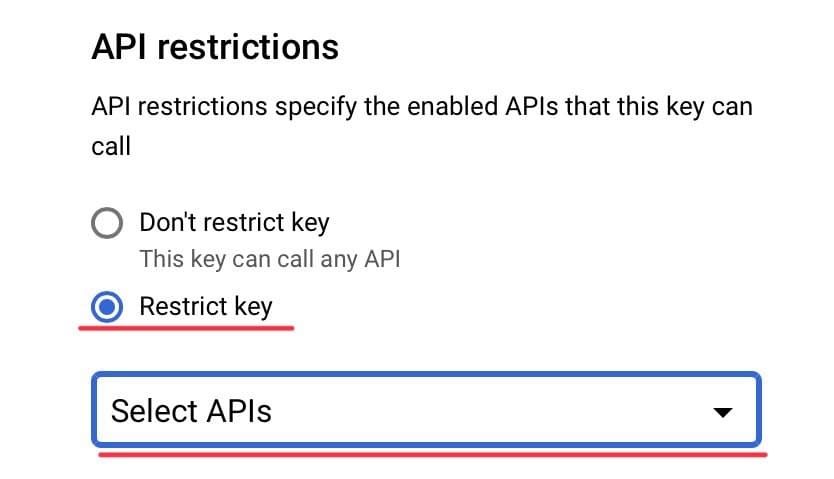
12. Выбираем Restrict key и нажимаем Select APIs

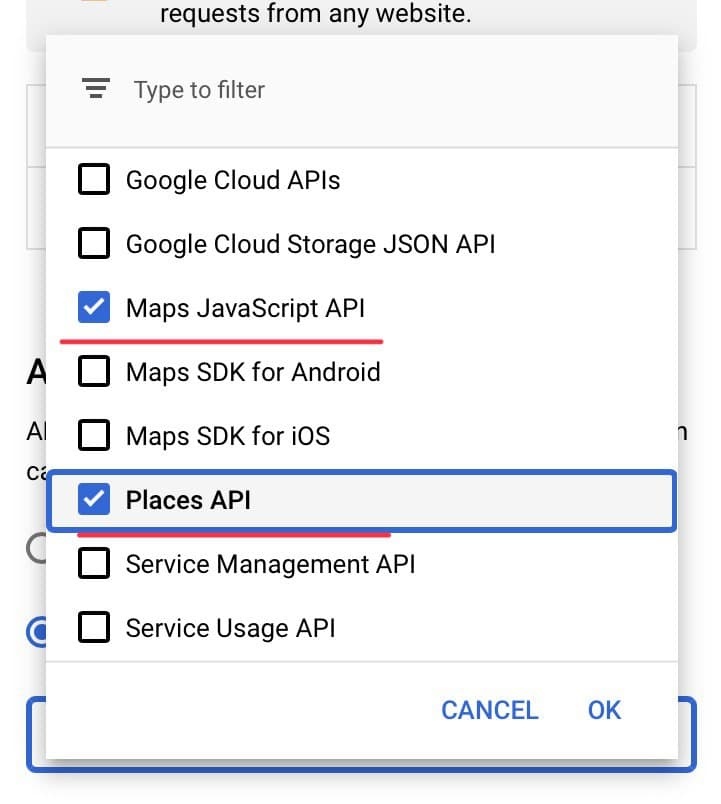
13. Ставим галочки Maps JavaScript API и Places API. Нажимаем OK и Сохранить.

¶ Настройка API для приложений
Повторяем шаги 6-8, как для сайта.
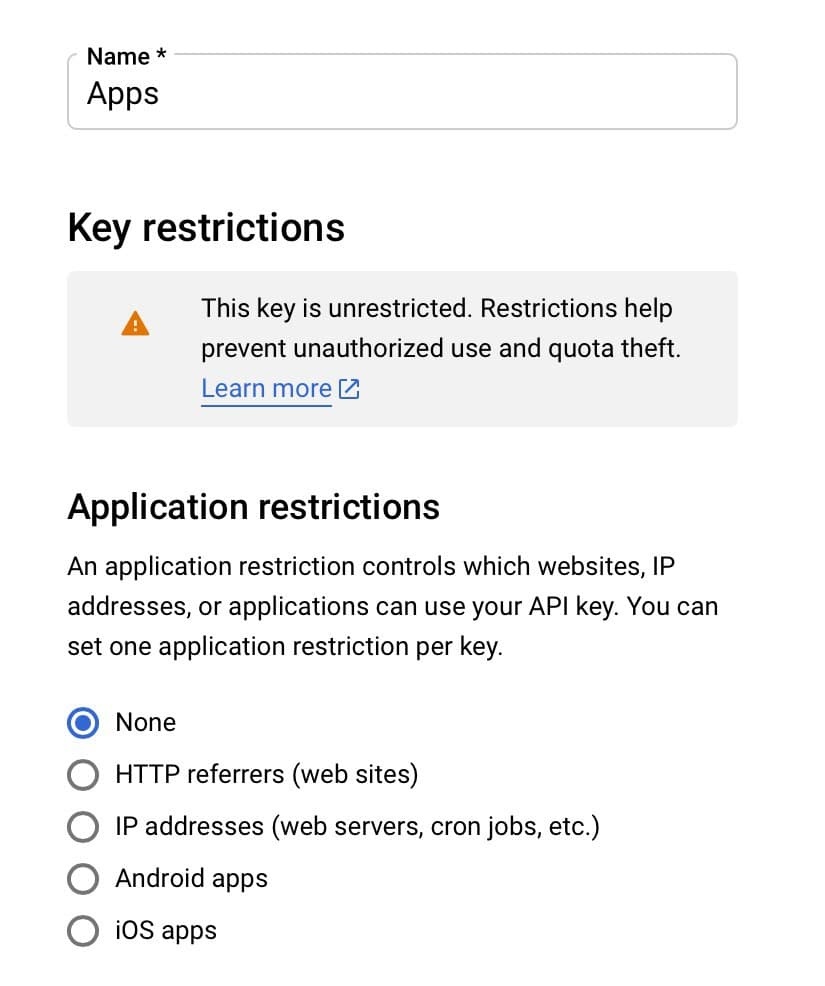
14. Задаем имя и выбираем None в разделе Application restrictions

15. Выбираем Restrict key и нажимаем Select APIs

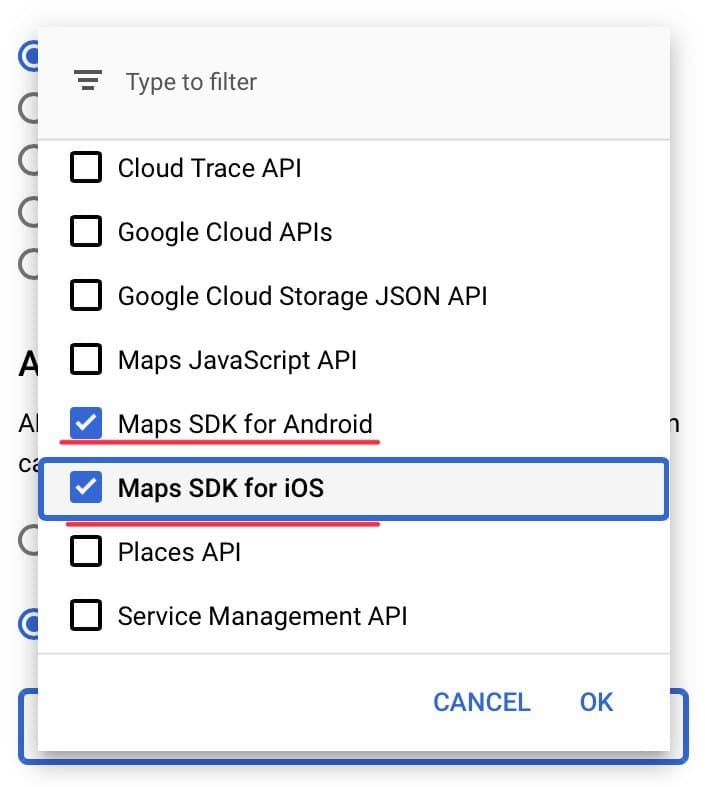
16. Ставим галочки напротив Maps SDK for Android и Maps SDK for iOS. Нажимаем OK и Сохранить.

¶ Добавление ключей
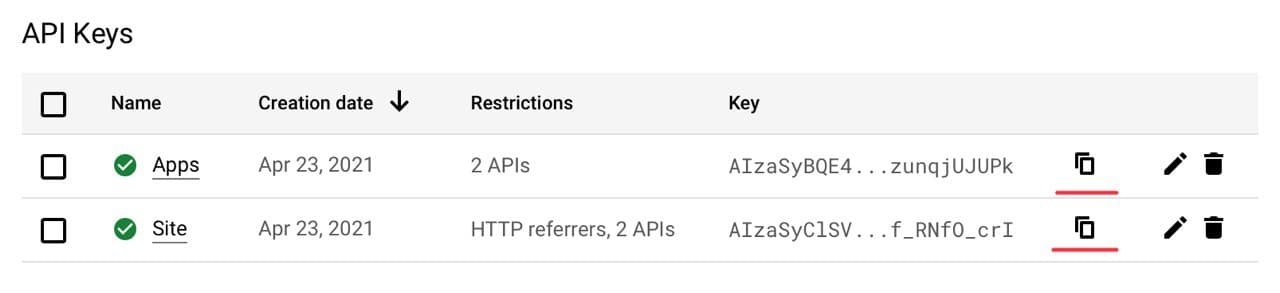
17. Теперь ключи появились в разделе API & Service - Credentials
18. Копируем ключи

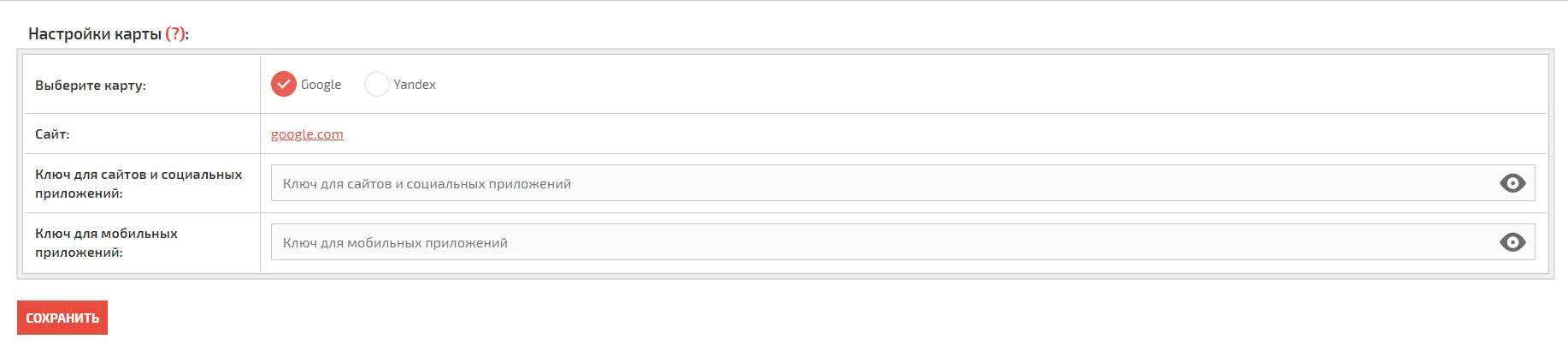
19. Переходим в личный кабинет FoodSoul в меню "Интеграции" - "карты". Ставим галочку Google. Добавляем ключи в соответствующие поля.

Готово!